สำหรับผู้ที่มีเว็บไซต์ของตัวเองนั้น การสร้างฟอร์มให้ผู้ใช้งานติดต่อถือเป็นอีกองค์ประกอบหนึ่งที่สำคัญ Contact form เป็นส่วนเสริมที่ใช้สำหรับสร้างฟอร์มให้ผู้ใช้งานเข้ามาติดต่อและส่งเมลล์หาเราได้ โดยผู้ใช้งานสามารถจัดการเนื้อหาที่ต้องการให้แสดงหน้าฟอร์มได้ตามที่ต้องการ อีกทั้งยังสามารถเปิดใช้งาน Captcha เพื่อเพิ่มความปลอดภัยให้กับเว็บไซต์ได้อีกด้วย
ขั้นตอนการใช้งาน Contact form
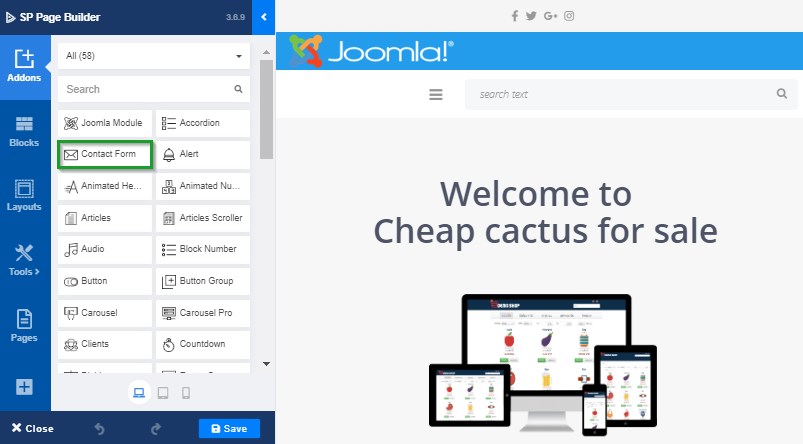
1. เลือกส่วนเสริม Contact form

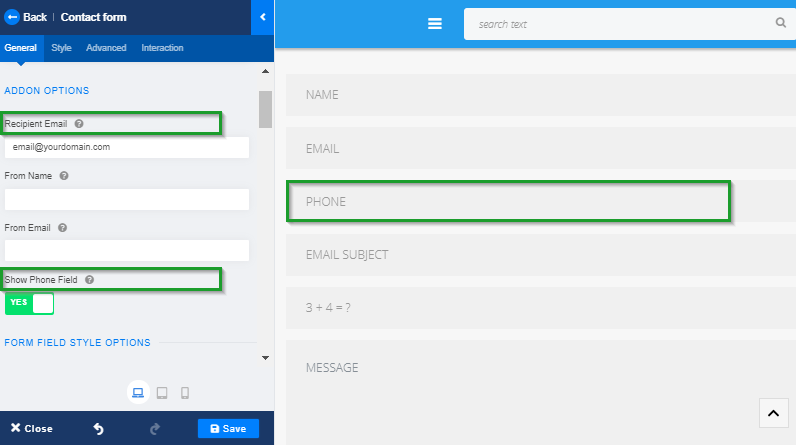
2. หน้าตั้งค่า Contact form (Recipient email) สามารถแก้ไขฟอร์มได้ตามต้องการ

- หมายเลข 1 Recipient Email กรอกอีเมลผู้รับ
- หมายเลข 2 Show phone field เปิดใช้งาน field สำหรับกรอกเบอร์โทร
- หมายเลข 3 เมื่อเปิดใช้งานหมายเลข 2 จะแสดง field สำหรับกรอกเบอร์โทร
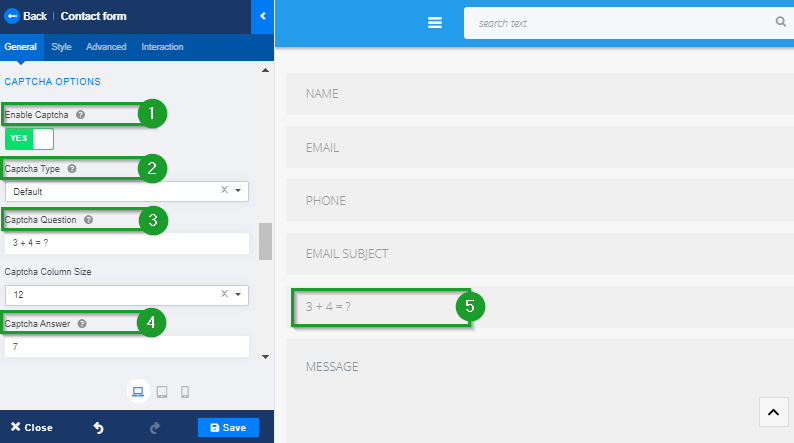
3. ตั้งค่าหน้า Contact form สามารถเปิดใช้งาน Captcha เพื่อป้องกันการสแปมบอทได้

- หมายเลข 1 Enable captcha สำหรับเปิดใช้งาน Captcha
- หมายเลข 2 Captcha type เลือกประเภท captcha (Captcha question, Google reCapthcha, Google invisible reCapthcha)
- หมายเลข 3 Captcha questions สำหรับตั้งคำถาม Captcha
- หมายเลข 4 Captcha answer สำหรับตอบคำถาม Captcha ที่ตั้งไว้
- หมายเลข 5 Field สำหรับกรอกคำตอบ Captcha
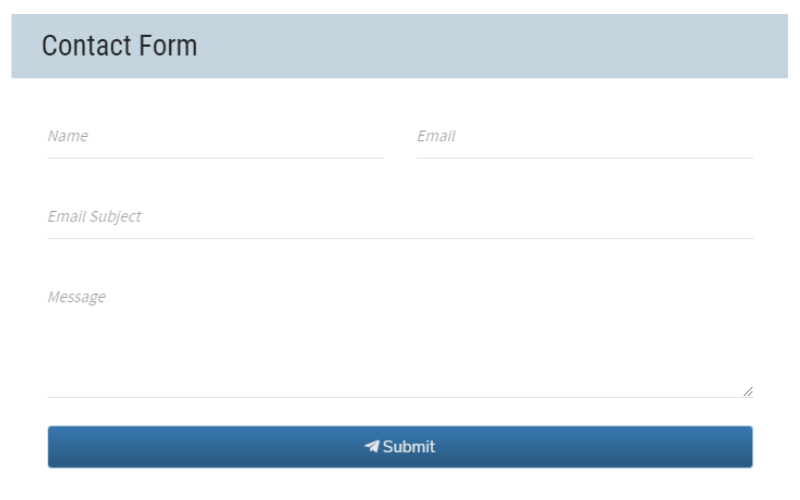
4. ตัวย่างผลลัพธ์ Contact form