การเพิ่มลูกเล่นลงไปในเว็บไซต์ จะช่วยให้เว็บไซต์ของคุณน่าสนใจมากขึ้น มีส่วนเสริมมากมายที่จะช่วยสร้างความน่าสนใจให้กับเว็บไซต์ของคุณได้ สำหรับในบทความนี้ ส่วนเสริมที่เราจะมาแนะนำก็คือ Flip Box ส่วนเสริมนี้จะเป็นการสร้างรูปภาพแบบ Flip หรือรูปภาพแบบหมุนกลับด้านนั่นเอง คุณสามารถใส่ข้อความลงไปได้สองฝั่ง ทำให้ช่วยประหยัดพื้นที่หน้าเว็บไซต์ได้มากขึ้น อีกทั้งยังทำให้หน้าเว็บสวยงามและมีความเป็นระเบียบมากขึ้นกว่าเดิมอีกด้วย
ขั้นตอนการใช้งาน Flip Box สำหรับสร้างลูกเล่นภาพ Flip (ภาพหมุนกลับด้าน)
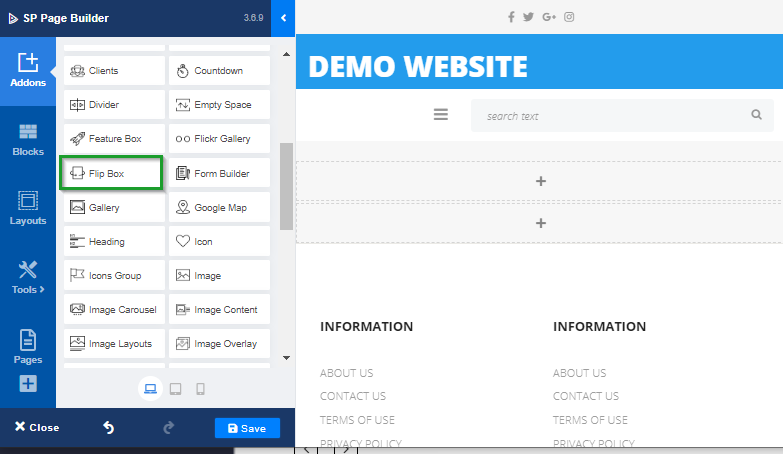
1. เลือกส่วนเสริม Flip Box จากนั้นทำการคลิ้กและลากมาวาง

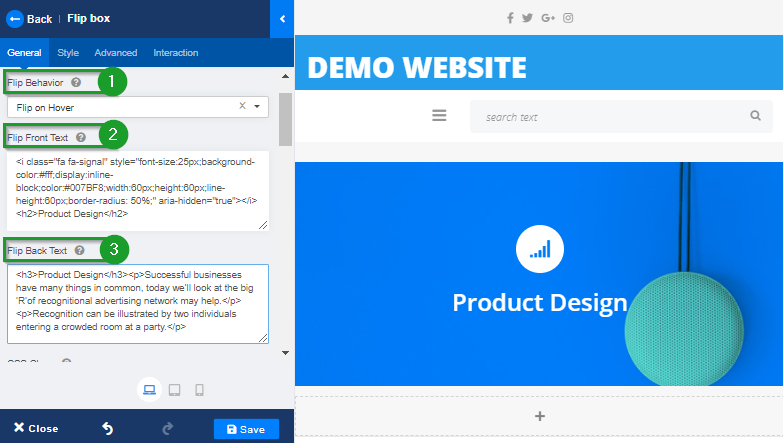
2. ทำการแก้ไขข้อความที่ต้องการให้แสดงในรูปภาพแต่ละฝั่งได้ตามที่ต้องการ

- หมายเลข 1 Flip Behavior สามารถเลือกได้ว่าต้องการให้ภาพกลับด้านเมื่อนำเมาส์ Hover หรือ Click
- หมายเลข 2 Flip Front Text สามารถแก้ไขข้อความภาพด้านหน้าได้
- หมายเลข 3 Flip Back Text สามารถแก้ไขข้อความภาพด้านหลังได้
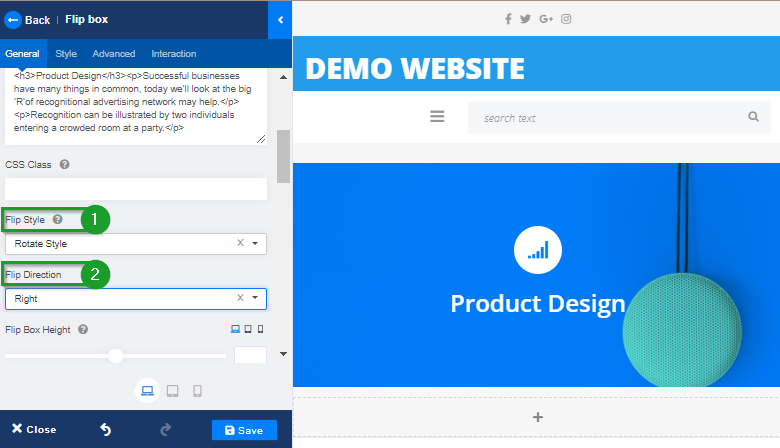
3. ตั้งค่ารูปแบบของ Alert และปุ่มสำหรับปิดแจ้งเตือน

- หมายเลข 1 Flip Style สามารถเลือกรูปแบบการ Flip ได้ตามที่ต้องการ
- หมายเลข 2 Flip Direction สามารถเลือกทิศทางการ Flip ได้ตามที่ต้องการ
4. ตัวอย่างหน้าเว็บ เมื่อทำการใส่ Flip Box เรียบร้อยแล้ว