Footer เป็นส่วนประกอบหนึ่งของเว็บไซต์ ซึ่ง Footer นั้นจะอยู่ส่วนล่างสุดของเว็บไซต์ Footer จะทำให้เว็บไซต์ของเรามีความสมบูรณ์แบบมากขึ้น โดยปกติแล้วใน Footer นั้นจะประกอบด้วยข้อมูลติดต่อ (Contact) ขององค์กรหรือบริษัท ไม่ว่าจะเป็น เบอร์โทร, อีเมล หรือ Social media อื่นๆ เพื่อให้ผู้เข้าชมเว็บไซต์สามารถทราบช่องทางการติดต่อ และคลิ้กไปยังช่องทางที่ต้องการได้ สำหรับในบทความนี้เราจะมาแนะนำวิธีการสร้าง Footer ง่ายๆสำหรับมือใหม่ก็สามารถทำตามได้ ไม่ยุ่งยาก แถมใช้เวลาไม่นานอีกด้วย ไปดูกันเลยค่ะว่ามีวิธีการอย่างไรบ้าง
วิธีการสร้าง Web Footer
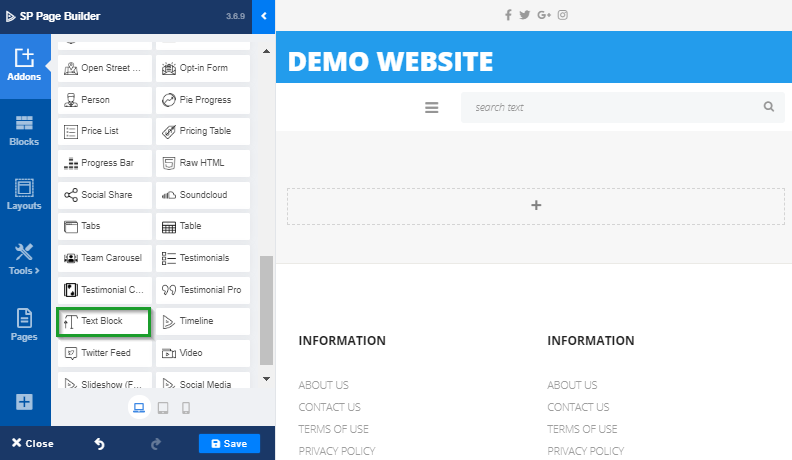
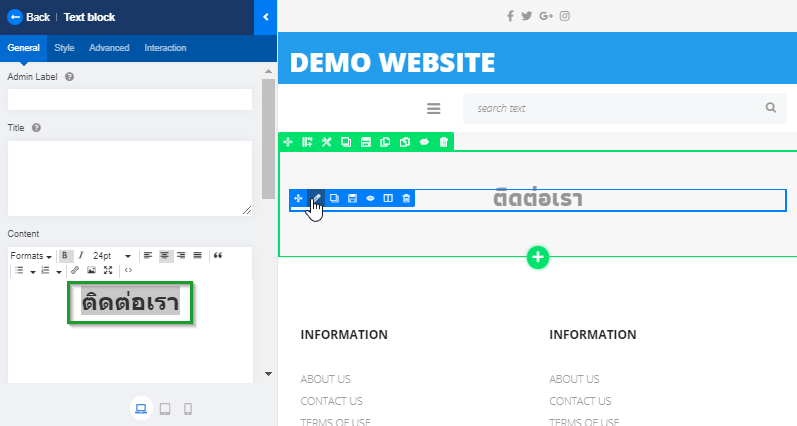
1. ในขั้นตอนแรกเราจะทำการสร้างหัวข้อหรือข้อความ ติดต่อเรา Cantact us โดยเราจะใช้ส่วนเสริม Text Block ทำการคลิ้กลากส่วนเสริมมาวางได้เลยค่ะ

2. จากนั้นทำการแก้ไขข้อความในช่อง Content และปรับขนาดฟ้อนได้ตามที่ต้องการเลยค่ะ

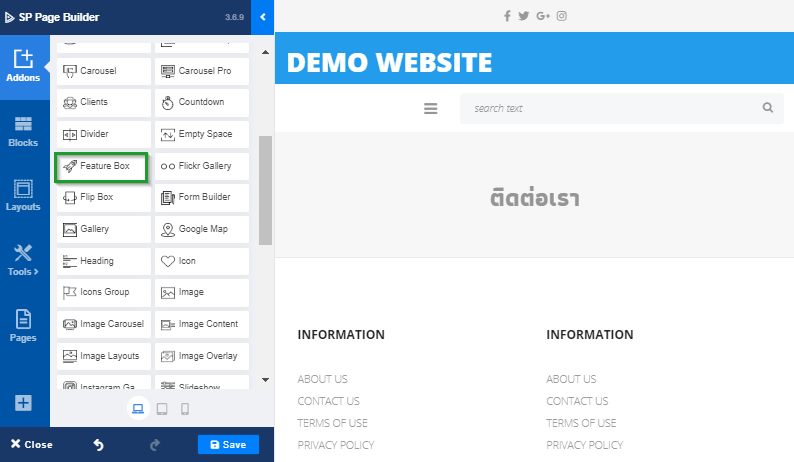
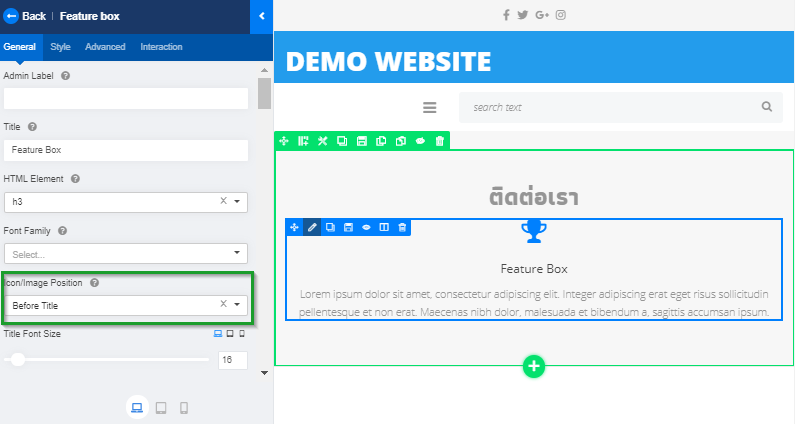
3. ต่อมาเราจะทำการสร้าง ข้อมูลติดต่อ โดยใช้ส่วนเสริม Feature Box

4. สามารถปรับตำแหน่งของ Icon ได้ตามที่ต้องการ เช่น เอาไอคอนไว้หน้าข้อความ บนข้อความ หรือท้ายข้อความ

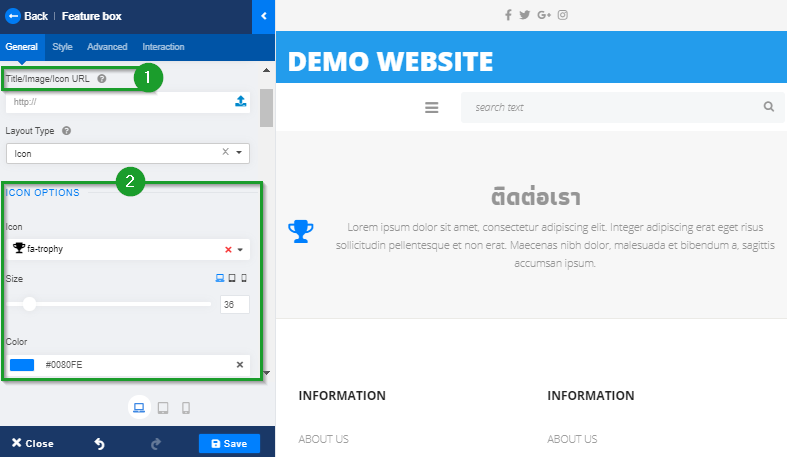
5. ปรับสีและขนาดของไอคอน สามารถเพิ่ม link สำหรับ link ไปยังข้อมูลต่างๆได้

- หมายเลข 1 สามารถทำการเพิ่ม URL สำหรับ Link ไปยังข้อมูลต่างๆได้ เมื่อทำการเพิ่ม link ผู้เข้าชมเว็บไซต์จะสามารถคลิ้ก Icon ไปยัง link นั้นๆได้เลย
- หมายเลข 2 สามารถเลือก Icon อื่นๆได้ ปรับแต่งขนาดและสีได้ตามที่ต้องการ
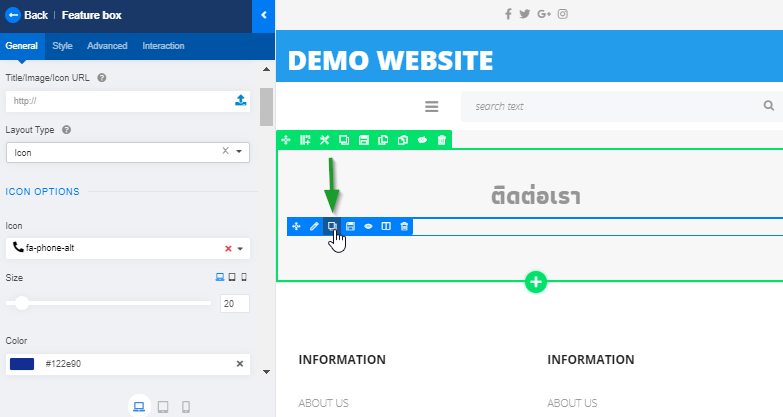
6. เมื่อสร้างข้อมูลติดต่อได้ 1 อันแล้ว หากต้องการเพิ่มข้อมูลอื่นๆ ให้ทำการ Clone หรือ Copy ข้อมูลนั้นและทำการแก้ไข (จะง่ายและเร็วกว่าการสร้างใหม่)

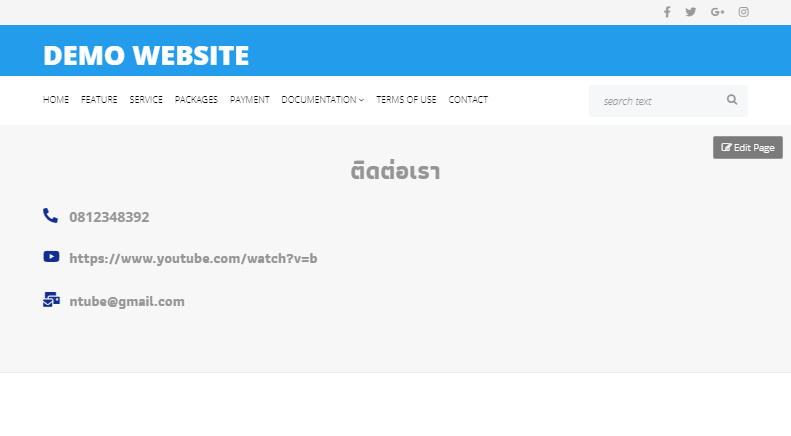
7. ตัวอย่าง Footer หน้าเว็บไซต์